Utilizzare Alpine.js su WordPress una soluzione Headless
-
22 Gennaio, 2023

Sì, è possibile utilizzare Alpine.js su un sito WordPress.
Alpine.js è una libreria JavaScript leggera e performante che consente di creare componenti interattivi e gestire lo stato dell’applicazione in modo semplice e senza dipendenze.
Come includiamo la libreria nel tuo progetto
Per utilizzare Alpine.js su un sito WordPress, è necessario prima di tutto includere la libreria nel tuo progetto. Ci sono diverse opzioni per farlo, come ad esempio:
- Scaricare il file JavaScript dal sito ufficiale e caricarlo manualmente nel tuo tema o plugin
- Utilizzare un plugin come “Asset CleanUp” per gestire l’inclusione delle librerie JavaScript e CSS
- Utilizzare un package manager come npm o yarn per installare Alpine.js e configurare il tuo progetto per utilizzarlo
Una volta inclusa la libreria, puoi iniziare a utilizzare i componenti e le direttive di Alpine.js all’interno del tuo codice HTML, come descritto nella documentazione ufficiale.
Boost al tuo sito con Alpine.js
È importante notare che la libreria Alpine.js non fornisce una soluzione completa per la creazione di interfacce utente, ma piuttosto una serie di strumenti per creare componenti interattivi e gestire lo stato dell’applicazione. Inoltre, poiché si tratta di una libreria JavaScript, non influisce sulla velocità di caricamento delle pagine, ma può influire sulle prestazioni dell’interfaccia utente.
In generale, è possibile utilizzare Alpine.js su un sito WordPress ma dovrai fare attenzione a come utilizzi la libreria per evitare problemi di prestazioni e di usabilità. Ti invitiamo a scegliere questa soluzione se padroneggi al meglio javascript, altrimenti con tutti i mezzi gratuiti che ci sono oggi online potresti trovare un corso che fa al caso tuo, in caso ti invitiamo a scoprire javascrit facile e cosa devi sapere per iniziare a programmare.
Configurazione Headless con Alpine.js e wordpress
L’utilizzo di una configurazione headless per WordPress può essere una soluzione valida per utilizzare al meglio Alpine.js o altre librerie JavaScript avanzate.
In una configurazione headless, il back-end di WordPress viene utilizzato solo per gestire il contenuto e le API, mentre il front-end viene costruito utilizzando una tecnologia client-side come React, Vue.js o Angular. Questo consente una maggiore flessibilità nello sviluppo del front-end e una migliore gestione dello stato dell’applicazione, oltre a una migliore esperienza utente.
Tuttavia, è importante notare che una configurazione headless può essere più complessa da configurare e gestire rispetto a una configurazione tradizionale, poiché richiede la creazione di un’applicazione client-side e la gestione delle API. Inoltre, potrebbe essere necessaria una maggiore esperienza nello sviluppo front-end.
In generale, dipende dalle tue esigenze specifiche. Se hai bisogno di una maggiore flessibilità nello sviluppo del front-end e una migliore gestione dello stato dell’applicazione, allora una configurazione headless potrebbe essere la migliore soluzione.
Utilizzare Alpine e Javascript vs Symfony
Alpine.js e JavaScript sono librerie front-end mentre Symfony è un framework back-end. La scelta tra loro dipende dalle tue esigenze specifiche e dalle tue competenze tecniche.
Se hai bisogno di creare un’applicazione web con una logica di backend complessa, la gestione di database, l’autenticazione degli utenti e altre funzionalità simili, allora potrebbe essere più adatto utilizzare un framework back-end come Symfony. Symfony è un framework PHP molto popolare e ben documentato, che offre una solida base per lo sviluppo di applicazioni web.
Al contrario, se hai bisogno di creare un’interfaccia utente interattiva, con componenti dinamici e una gestione efficace dello stato dell’applicazione, allora Alpine.js o altre librerie JavaScript come React o Vue.js possono essere una scelta più adatta.
In generale è importante considerare le tue esigenze specifiche e le tue competenze tecniche prima di scegliere una tecnologia o un’altra. Inoltre, è possibile utilizzare entrambe le tecnologie insieme in un’architettura headless, dove Symfony gestisce il backend e le API, mentre Alpine.js e JavaScript gestiscono il frontend.
Come installare Alpine.js su WordPress
Ci sono diversi modi per installare Alpine.js su un sito WordPress, a seconda delle tue esigenze e delle tue competenze tecniche.
- Scaricare il file JavaScript dal sito ufficiale e caricarlo manualmente nel tuo tema o plugin. Includi il file .js nel tuo progetto e usa un plugin come “Asset CleanUp” per gestire l’inclusione delle librerie JavaScript e CSS.
- Utilizzare un package manager come npm o yarn per installare Alpine.js e configurare il tuo progetto per utilizzarlo. Questo è utile se utilizzi un ambiente di sviluppo come Webpack o GULP.
- Utilizzare un plugin WordPress specifico per Alpine.js, come “Alpine.js for WordPress”. Questo plugin include la libreria e ti consente di utilizzare facilmente le direttive di Alpine.js all’interno dei tuoi modelli.
- Embeddare il tuo codice tramite script: <script src=”//unpkg.com/alpinejs” defer></script>
Trovi la guida direttamente a questo link: start-here
Dopo aver installato la libreria, è necessario utilizzare le direttive di Alpine.js nel tuo codice HTML, come descritto nella documentazione ufficiale. Assicurati di testare la tua applicazione per evitare problemi di prestazioni e di usabilità.
Possibile utilizzo di Alpine.JS, i suoi vantaggi e svantaggi
Tuttavia, è importante notare che Alpine.js è una libreria piuttosto flessibile e il flusso potrebbe variare a seconda dell’implementazione specifica.
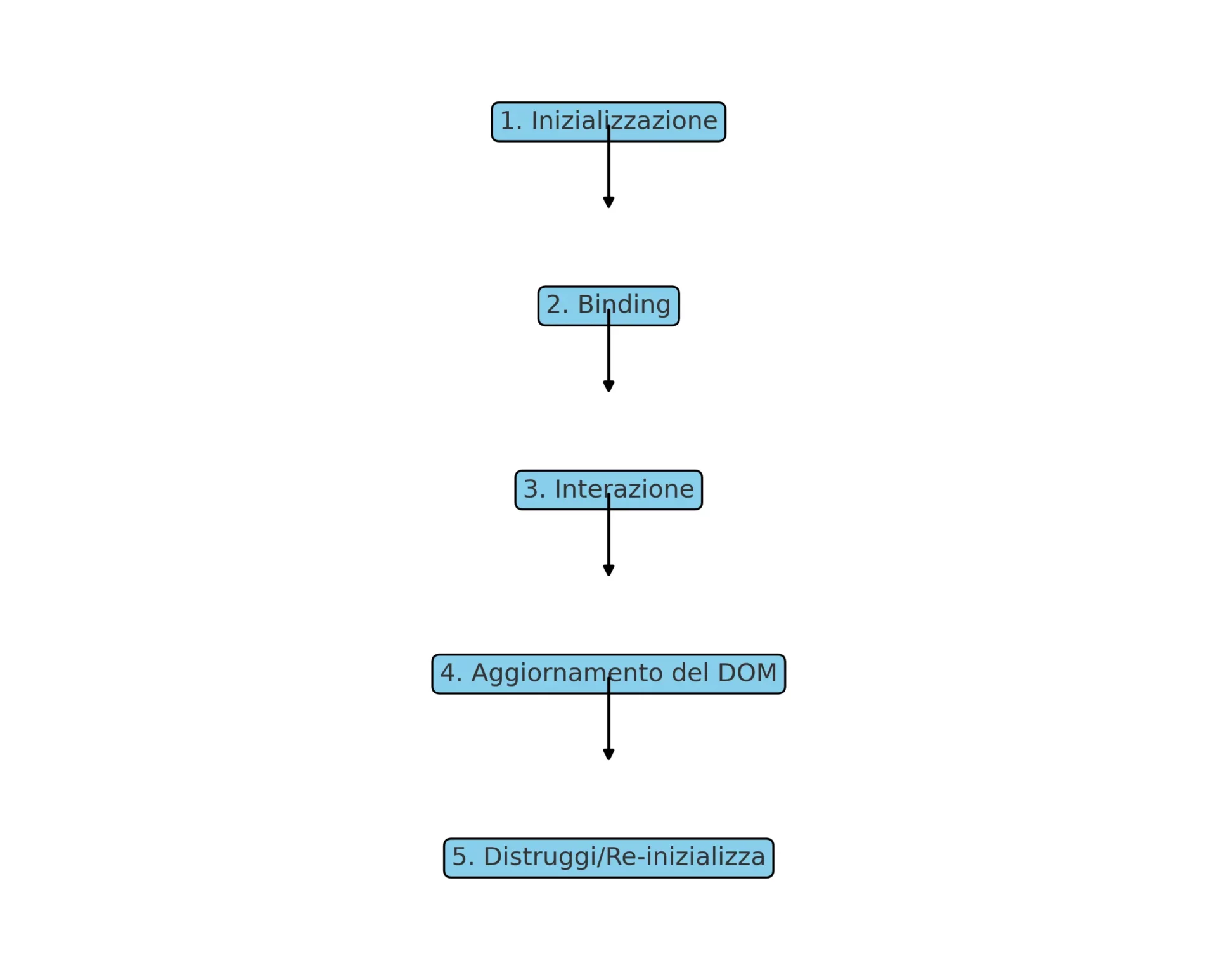
Ecco un diagramma di flusso di base per Alpine.js:
- Inizializzazione:
- Caricamento di Alpine.js nel sito/web app.
- Scansione del DOM alla ricerca di elementi con l’attributo
x-data.
- Binding:
- Collegamento degli elementi con
x-datacome componenti di Alpine. - Collegamento degli elementi con attributi come
x-bind,x-on, ex-modelai loro corrispondenti listener/eventi.
- Collegamento degli elementi con
- Interazione:
- L’utente interagisce con l’elemento (ad es. cliccando un bottone).
- Se l’elemento ha un listener/evento associato (come
x-on:click), viene eseguita l’azione corrispondente.
- Aggiornamento del DOM:
- Se la data del componente cambia a seguito dell’interazione, il DOM viene automaticamente aggiornato dove necessario (data binding bidirezionale).
- Distruggi/Re-inizializza:
- Se un componente viene rimosso dal DOM, Alpine.js rimuove i listener/eventi associati.
- Se un nuovo elemento con
x-dataviene aggiunto al DOM dopo l’inizializzazione, può essere inizializzato manualmente.

Pro:
- Leggerezza e Performance: Alpine.js è una libreria JavaScript leggera e performante, perfetta per chi vuole implementare interazioni dinamiche senza appesantire eccessivamente il sito.
- Semplicità e Nessuna Dipendenza: Alpine.js offre un modo per gestire componenti interattivi e lo stato dell’applicazione senza dipendenze esterne, rendendo il codice più pulito e manutenibile.
- Flessibilità con Configurazione Headless: L’uso di Alpine.js in un ambiente headless permette una maggiore flessibilità nello sviluppo del front-end e una migliore gestione dello stato dell’applicazione.
- Integrazione con WordPress: Ci sono vari modi per integrare Alpine.js con WordPress, tra cui l’uso di plugin specifici o l’inclusione manuale della libreria.
- Coesistenza con Altri Framework e Librerie: È possibile utilizzare Alpine.js insieme ad altri framework back-end come Symfony, permettendo una separazione tra logica back-end e interazioni front-end.
Contro:
- Non è una Soluzione Completa per UI: Alpine.js non fornisce una soluzione completa per la creazione di interfacce utente, ma piuttosto strumenti per creare componenti interattivi. Questo potrebbe richiedere l’uso di altre librerie o framework per compiti più complessi.
- Potenziali Problemi di Prestazioni: Sebbene Alpine.js sia leggero, un uso improprio o eccessivo della libreria potrebbe influire sulle prestazioni dell’interfaccia utente.
- Complessità di Configurazione Headless: Una configurazione headless può essere più complessa da impostare e gestire rispetto ad un’implementazione tradizionale di WordPress.
- Richiesta di Competenze Tecniche: Per sfruttare appieno le potenzialità di Alpine.js, è necessario avere una buona padronanza di JavaScript.
- Manutenzione e Aggiornamenti: Come con qualsiasi altra libreria o framework, mantenere Alpine.js aggiornato e compatibile con le versioni più recenti di WordPress potrebbe richiedere un ulteriore impegno.


